Inkscape0.92.1にはメッシュツールというアイコンが増えていて、イラストレーターで言うグラデーションメッシュ?がmesh gradientという項目になって使えるようになりました。
といっても、0.91から使えていたりはするのですけど、メッシュツールというアイコンができて、フィルの部分からもどちらからも使えるようになっています。

でも、イラストレーターのように非定型の形状に対してダイレクトにメッシュが作成されるのではなくて、一旦オブジェクトの外形矩形もしくは円を作って、そこからのメッシュ作業になるようです(イラストレーターでもこの方法はあるのですけど・・・)。なので、一度作った外形に合わせるか、外形を作ったものにメッシュを作って、メッシュグラデーションをつくりこんでいくか、どちらかなのかもしれません。
でも、このツールの最大の武器はグラデーションがベクトルデータだということですね。イラストレーターでつくる写真みたいな画像(スーパーリアリスティック?)ですごく大きな画像は、これで作られます。拡大しても段調にならずにスムーズにグラデーションが表現されますからね。
メッシュのノードにウェイトが設定できたり、ノードの選択パターン(選択したノードから一定範囲をいろいろな段階や方法で引っ張り回せる機能(Blenderにあるあれ)や、ノードのハンドルの一括調整(近隣ハンドルとのバランスの自動調整)の種類や、ノード絵の色塗りをダイレクトペイント式に・・・とかとか欲しい機能はたくさんありますよね。すごく楽しみ。まあ、現在の不定形パスをダイレクトにメッシュグラデーション用のメッシュに切り替えてくれると一番嬉しいです・・・(Linnux番できるのかしら・・・またやってみます)
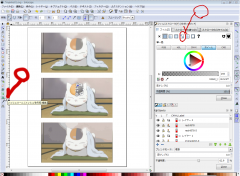
では、どんなものか・・・
Inkscapeにもいろいろな機能がありますよね。まあ、その機能紹介も兼ねて・・・

↑の画像、上からそのまま画像、まん中はおでこが違う、一番下はぼやけてますね

おでこの部分がメッシュグラデーション。

一番下はInkscapeのビットマップトレース(カラー)をしている画像です。色の段調によって、パス内をその色でフィルした物(エリアの中を埋める色のパス)が出来上がります。
ビットマップトレースは、下書きを細ビット線に加工してからトレースかけて取り込むと、絵の仕上げが早くなって便利です。でも、実は下書きから手描きのトレースの方が慣れているので、私は手書きの方がきれいに描けます。
まあ、こうやってカラーのベクトルとレースもできちゃうというInkscape、なかなか便利です。
今回のこれは、ベタ塗りのアニメの画像なのでメッシュグラデーションの意味が無いように思いますけど、まあ、こんな感じかなって思って・・・
要は必要な部分をメッシュで作り込めて、なおかつグラデーション表現できますよってことですね。
Blenderに慣れていると、なんで今さらとかって思うかもしれないけど、あれはグラデーションになる部分が最終的にビットマップだし、レンダリング必要だし・・・
でも、イラストレーターやInkscapeではベクトルデータのグラデーション表現が可能ということです。
「それがどうした!」と言われると、べつにどうもしません。
ただそれだけ(^^)
※画像はわたしの崇拝する「夏目友人帳」のニャンコ先生です!